
The Problem
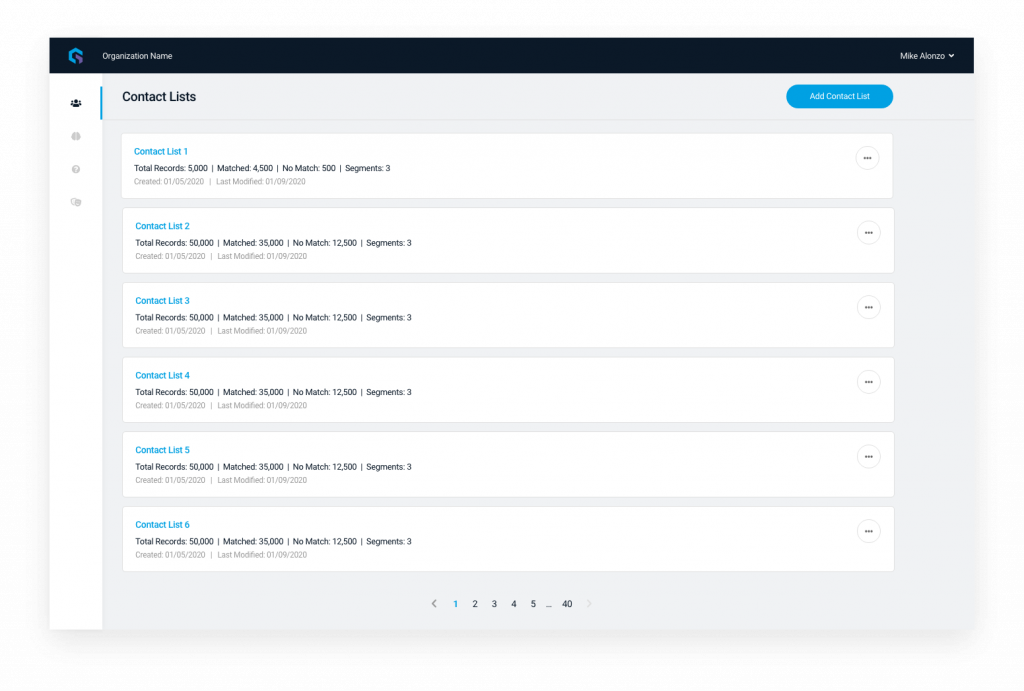
One of the primary actions a user takes in their boodleAI account is to upload a list of leads, which is called a 'Contact List.' Users can access all their uploaded lists from the Contact Lists page, which at the time, essentially acted as the home page of the platform (when users logged in, they landed on the Contact Lists page). As users began to upload more and more Contact Lists, they found that their Contact List Page was getting long and unruly. There was no way to quickly locate specific Contact Lists (that weren't on the first page) or easily manage them. Additionally, the only way to access older Contact Lists was to click through multiple pages until they landed on the page with the right one.
Timeline: Two week sprint
Original Contact List Page

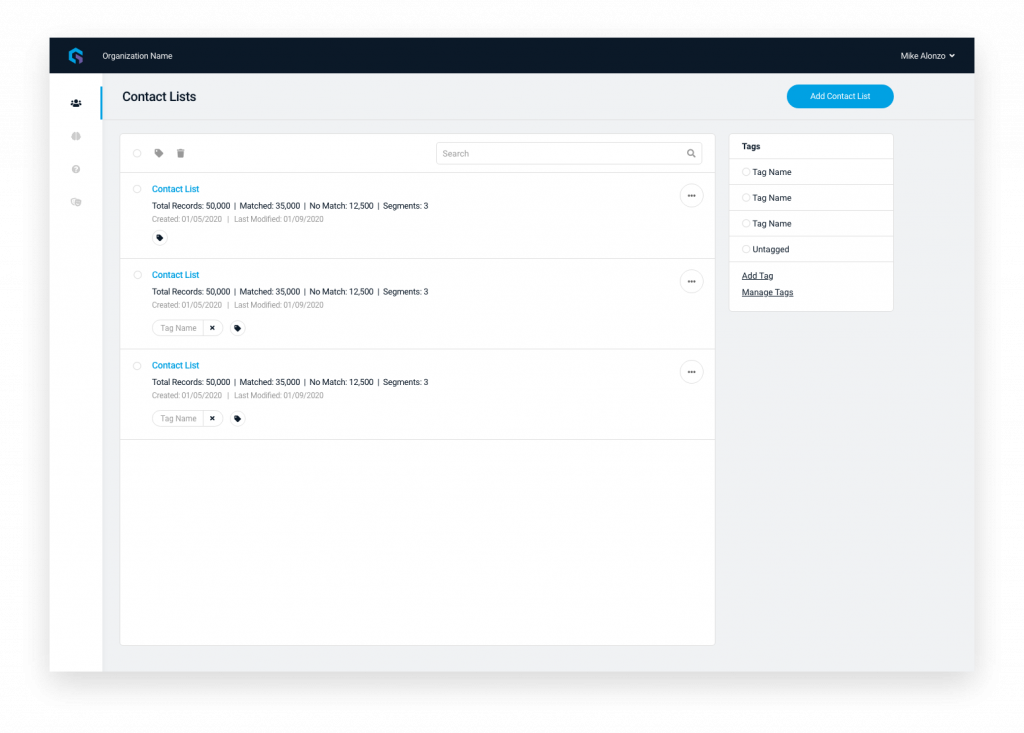
The Solution: An Enhanced Contact Lists Page
boodleAI’s Product Manager provided me with a loose brief:
Design a tag system for contact list management. This was deemed to be the most suitable and least disruptive enhancement to the current experience by upper management.
My task was to design a tag system that would:
- Facilitate Contact List management
- Enable the user to easily search for specific Contact Lists
- Enable the user to manage their Contact Lists and tags in the least amount of steps possible
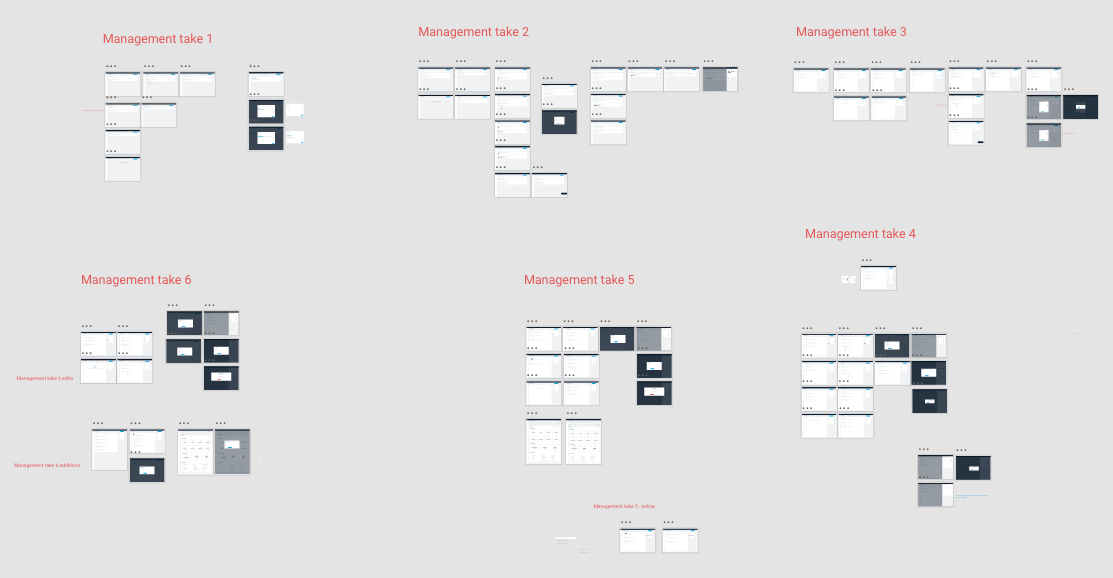
Many iterations, and a quick shift in priorities...
This project was my very first as an Interaction Designer, so it came with lots of great challenges. All up I made 6 consecutive versions of the core flow, which included everything from the layout of the page, to the way tags were created and managed, so I was iterating extremely quickly! Because of the tight turnaround for a project like this, I collaborated closely and often with both the VP of Product and the Front End Developer to ensure I was on the right track both design wise and tech wise, and reduce the risk of missing the deadline.
Additionally, the original brief included a sub-item as part of contact list management, which was to enable list archiving. Many of my own customers (via my customer success role) had been asking for a way to archive lists, so I chose to disproportionately focus on archiving features in my first few designs. However, I later learned that based on user feedback across the board, archiving lists wasn't a top priority. As a result, this requirement was scrapped half way through the project, and I was asked to shift focus to the other three items only. While this was challenging, I learned a good lesson in the importance of asking questions to establish firm priorities at the start of a project, rather than making assumptions based only on my own understanding.

The Tags List
The biggest change made to the existing interface was adding the Tags List on the right hand side. Because we were essentially re-designing the layout of the contact list page, I collaborated closely with the VP of Product on this specific feature.
List management had been a frequently requested feature by customers, which is why we ultimately decided to place the Tags List in a prominent position. The Tags List serves a double purpose as it is also a list filtering function. For much of this experience, I took inspiration from the Gmail labelling system. Gmail offers a neat and straightforward labelling experience which could be well applied to boodleAI's platform. Since this was a new design, it was helpful to have references from Gmail to give the developers with regards to functionality.

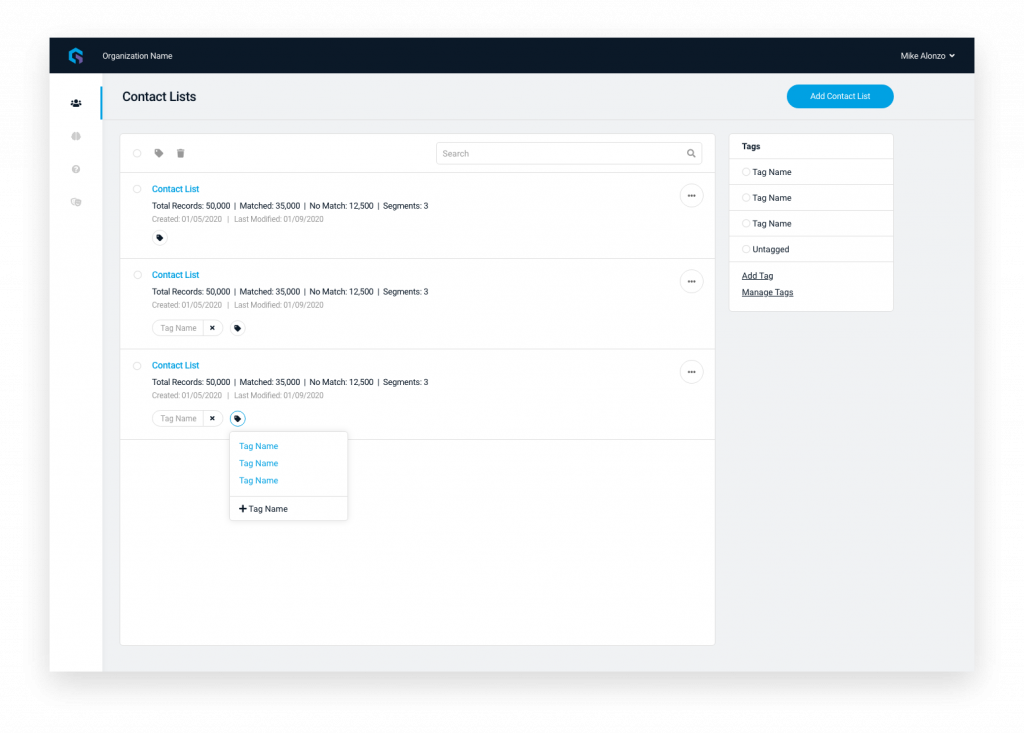
Adding Tags to Contact Lists
To add a tag to a Contact List, the user clicks on the tag icon in the desired Contact List to either select an existing tag, or create a new tag (which is done via a modal). If a new tag is created, it is automatically added to the particular contact list as well as to the Tags List on the right, where a user can view all existing tags. Again I found inspiration from Gmail's labels.

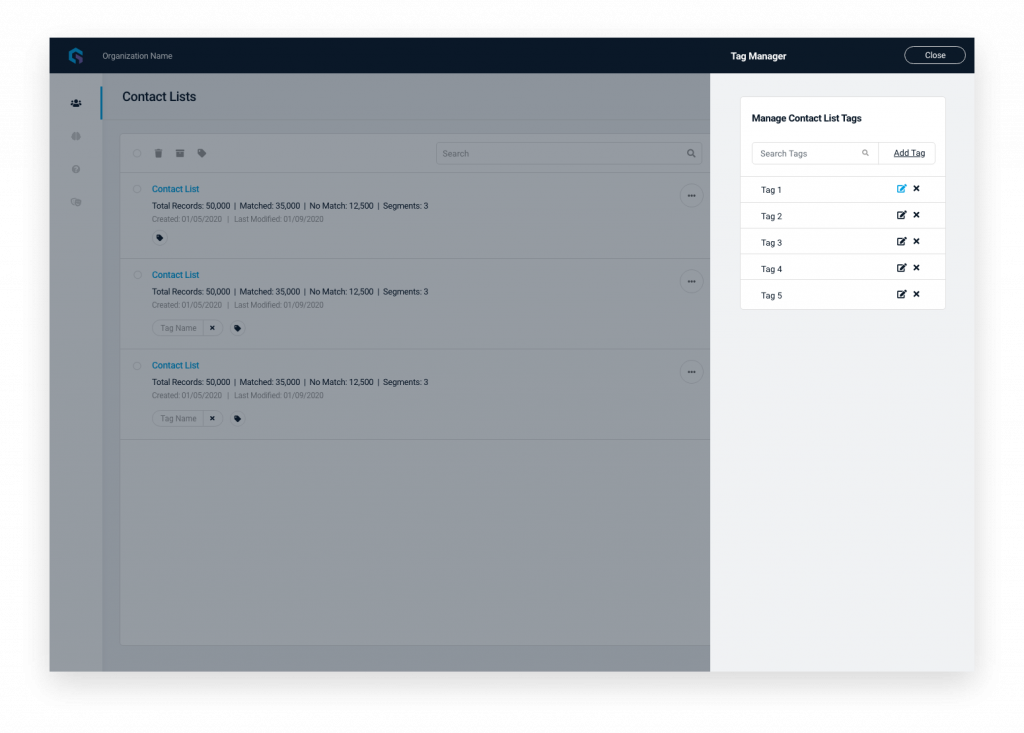
Managing Contact List Tags
If tags were going to be introduced to the platform, it was necessary to include a way to easily manage those tags. The solution implemented was a side drawer which appears once 'Manage Tags' is clicked from the Contact List page. I chose the drawer as the same pattern was already being used elsewhere on the platform. Re-using the pattern would result in an easier deployment for the developers, as well as showing the users something already familiar to them and maintaining overall consistency.

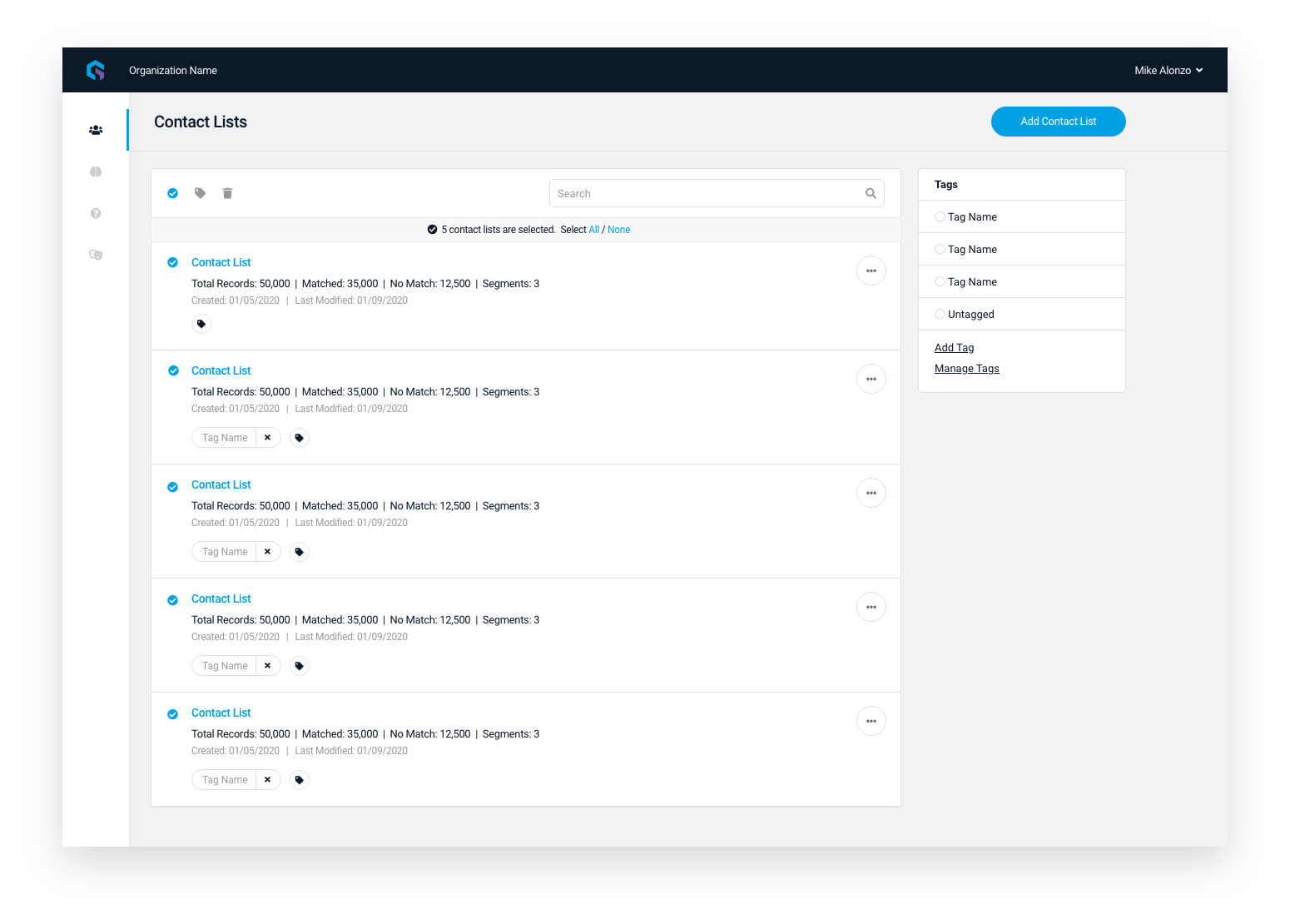
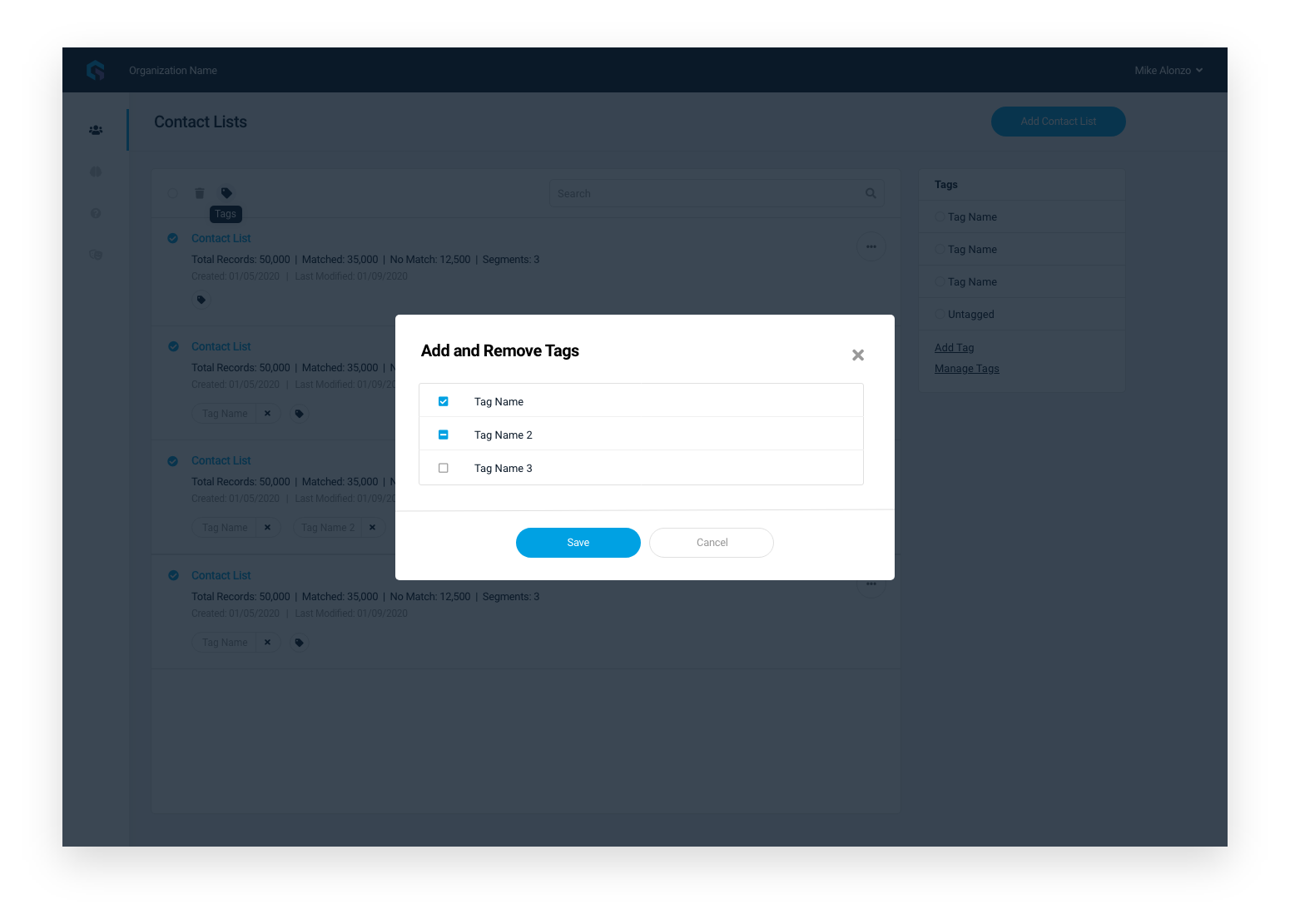
Bulk Actions for Tags
A bar was added on top of the Contact Lists that contained bulk actions allowing heavy platform users to add or remove tags for many lists at once, or delete lists in bulk. The search bar was also placed here to make use of the white space, as well as indicating to users its specificity - i.e. this search bar's purpose is to search for specific contact lists. Other search bar placements explored included the dark bar at the top of the page, and next to the 'Add Contact List' button. However these were ruled out as they may have indicated a more global search function, which might confuse users and was not what the brief asked for.



An Enriched Analytics Platform for Sales, Marketing, and Fundraising Teams
boodleAI is a SaaS startup that specializes in enriched analytics for sales, marketing, and fundraising teams. Their mission is to democratize data, making it faster and easier for all organizations to locate their best leads and prospects in any contact list. By using advanced data enrichment and insightful predictive analytics, boodleAI enables its users to achieve lifts in conversion, engagement, and retention rates.
As an interaction designer at boodleAI, I designed a number of new features and platform enhancements based on customer feedback.
