
The Problem
As with most SaaS platforms, there are learning curves to boodleAI's features. One such learning curve is the platform's terminology, including the term 'Predicted Fit', which is an important factor in determining a predictive model's effectiveness when applied to a group of leads that it has scored.
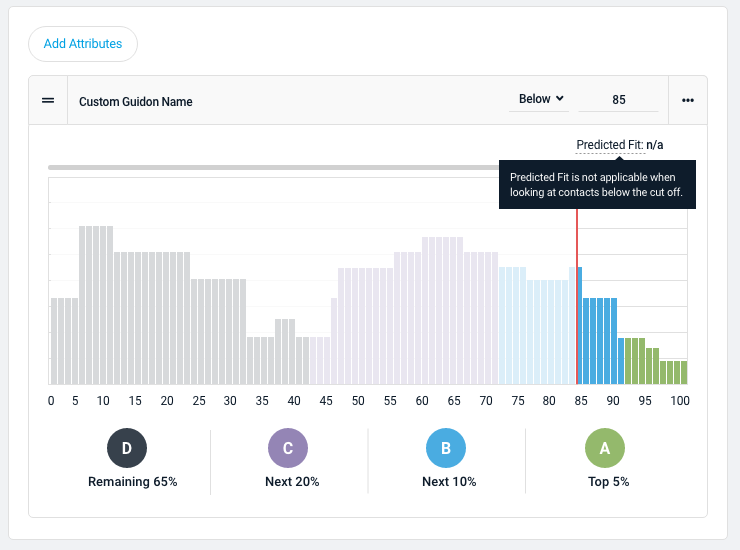
Via consistent user feedback, it became clear that there was a lack of understanding about what Predicted Fit was, or how it was being calculated for leads scored by the predictive model. Originally, Predicted Fit was being calculated as an average for each category of leads (i.e. A, B, C, D). The averages often caused anomalies in the Predicted Fit numbers which were confusing to users. For example in the below screenshot, where C leads have a higher Predicted Fit than the B leads.
Additionally, Predicted Fit is used to categorize lead quality (i.e. distinguishing between those who the model categorized as A leads vs. B, C and D leads), and users were unclear on the actual relationship between Predicted Fit and the lead categories.
Timeline: Two week sprint
Original Predicted Fit Display

The Solution: A Re-Designed Experience
My solution to fill this gap in user knowledge was twofold:
1. Change the experience to a dynamic display of the aggregate Predicted Fit for a selection of leads, rather than a static Predicted Fit for each lead category (A, B, C or D) that relied on averages.
2. Include tooltips that explain what Predicted Fit is.
Iteration after Iteration...
I knew that whatever the solution ended up being, it was going to introduce a brand new pattern to the platform.
As such, my first step was to do a brainstorming session with the VP of Product. We both agreed that the Predicted Fit averages displayed below the chart should be completely removed, because they were essentially inaccurate. That left us with a fundamental question: How can we display Predicted Fit in a more accurate way?
One existing experience within the platform I could draw from was actually my own, from being a Customer Success Manager. There was another part of the platform accessible only to the CSMs, where we would evaluate our client's predictive models for accuracy by running them on test donor lists. The output was a very similar looking chart to the one on the customer facing side of the platform. The difference was that it had a line on its X-axis that displayed what the Predicted Fit was at any one point by hovering over it.
This proved that it was already technologically possible to display a less static chart. My next step was to start exploring how we could translate this to the customer facing side in an even more dynamic way, to enable users to select any segment of contacts they wanted and know the Predicted Fit for that segment, rather than a pre-selected segment.
I took a Double Diamond approach to this, going wide by designing every single possible solution I could think of, then narrowing down to the best ones with guidance from the VP of Product. Not all of my iterations included a slider, as you can see below.
A Dynamic Experience
The first element of the design was a blue bar that expands and contracts as the user moves the red slider. The aggregated Predicted Fit for all leads at and above the selected score cut off is displayed above the slider. Displaying aggregate Predicted Fit for any selection of leads meant the tool did not have to display static averages, instead calculating Predicted Fit dynamically. The dynamic display also shows the relationship between all the elements more clearly. The blue bar clearly represents the score cut off selection at each point, while the display above it tells the user what the Predicted Fit is for the leads in their score selection, which is more relevant to the user's goal than a static average. Play the video below to view the full experience.
Tooltips Provide Extra Information
The second element of the design were the tooltips, which clearly and concisely define Predicted Fit for the user. For these tooltips, I consulted with the Chief Data Officer to ensure the explanation was accurate.


Collaboration and Handoff
Before I presented the solution to the entire development team and the CTO, I wanted to understand how realistic my solution was from a technological perspective. Because I had already worked with the Front End Developer on other projects, I knew he had very good insight into all potential constraints. I presented him with the ideal solution and one backup solution. While he thought the ideal solution would be harder to implement, he decided he'd rather spend more time making sure it can be implemented, because it felt like the right one. Ultimately, this made it easier to get buy in from the rest of the development team when it came to presenting the final solution, because I had already cleared it with the Front End Developer.

An Enriched Analytics Platform for Sales, Marketing, and Fundraising Teams
boodleAI is a SaaS startup that specializes in enriched analytics for sales, marketing, and fundraising teams. Their mission is to democratize data, making it faster and easier for all organizations to locate their best leads and prospects in any contact list. By using advanced data enrichment and insightful predictive analytics, boodleAI enables its users to achieve lifts in conversion, engagement, and retention rates.
As an interaction designer at boodleAI, I designed a number of new features and platform enhancements based on customer feedback.